Vídeo tutorial. Arquivo PSD original para download clique aqui.
Para assistir direto no Youtube clique aqui.
Vídeo tutorial. Arquivo PSD original para download clique aqui.
Para assistir direto no Youtube clique aqui.
A nova tendência e febre é a linguagem visual Tilt-Shift. Uma linguagem que transforma o que é real em maquete. Na verdade “engana”o olho. Assim como em alguns anos atrás surgiu o “trompe l oeil” (“engana o olho” – termo em francês) nos mostravam pinturas que pareciam ser realidade. Agora o Tilt-Shift nos leva através do caminho oposto: o real parecendo irreal. As características são simples e básicas pra quem trabalha com imagem. Você pode usar uma lente especial, montar uma ou proceder assim em softwares de manipulação de imagem (ex. Photoshop) ou vídeo. Como eu não possuo câmera ou lentes profissionais (apenas uma câmera semi-pro) resolvi manualmente. Explico como fiz:
Primeiro temos um desfoque periférico, somente o que está bem ao centro tem foco – isto remete à fotos tiradas em modo “macro” nas câmeras. Como as fotos que se tiram de miniaturas, de objetos muito pequenos ou com uma aproximação de centímetros ou milímetros da lente.
Segundo temos um alto contraste. As cores são vivas, assim como todos os brinquedos e produtos produzidos artificialmente. A luz artificial também traz este resultado.
Agora em terceiro lugar temos outro detalhe que alguns artistas não utilizam: há um leve tom escurecido radialmente gradual ao se afastar do centro. Assim como o foco, quanto mais longe dele (foco – centro e assunto da foto) mais escuro e mais fora de foco será. Porém o foco tem uma diferença gritante, ao passo que o tom mais escuro é muito suave. Não é obrigatório para o efeito, auxilia em alguns casos.
Além disto temos um quarto e último ponto que podemos resumir esta técnica: no caso de vídeo, além de todos estes passos ainda temos que ter uma reprodução não linear. Como não sou do ramo do vídeo, não saberei explicar de forma tecnicamente clara.
Aqui coloco 2 imagens que fiz em Porto Alegre, na Lucas de Oliveira. A primeira sem efeito e sem tratamento nenhum (tirada com máquina portátil). A segunda com efeitos e tratamento dado no Photoshop.
Mais sobre isto na sequência.
Caso seja interessante posso passar umas dicas num próximo post.
LPM/designer
Lucas de Oliveira – nov/09 – Porto Alegre / RS (sem efeito)
Lucas de Oliveira – nov/09 – Porto Alegre / RS (COM efeito)
 Imagem da internet [+info]
Imagem da internet [+info]
Vídeo do YouTube [+info]
Vídeo do YouTube
Este post mostra alguns ícones que desenvolví para um cliente da agência, a pedido de meu colega que é quem cria todo material gráfico do parque. São ícones que serão utilizados como apoio em anúncios, folders, material gráfico em geral. É um parque temático.

Num primeiro momento foi rabiscado os desenhos a lápis, passado a limpo com caneta (não deixe de conectar os traços, feche todas as figuras).
![]()
Apaga-se o lápis que fica por baixo. Ao digitalizar a imagem, abra no photoshop, passe a imagem para tons de cinza. Ela vai ficar bem menor (peso da imagem em kbytes). Trate nas curvas, brilho e contraste a ponto de tirar o ruído que ficou do papel. Cuidado para não deixar o traço muito fino nem deixar espaços abertos. Isto é importante quando fores vetorizar o desenho. Salve como jpg com qualidade. Esta é a parte que compete à imagem. Agora é tudo com o illustrator.
Importe no Illustrator a imagem e aplique o “live trace”. Configure pra que o traço fique o mais homogêneo possível e com o mínimo de ruídos. Expanda após achar a melhor configuração. O próximo passo é selecionar o desenho todo e aplicar o “Live Paint”. Agora, após aplicado este comando, selecione a ferramenta “Live Paint Bucket” e (dando umas tintas) vá pintando o desenho com simples cliques. Ao posicionar a ferramenta em cima do desenho com “Live Paint”, toda área a ser pintada ficará selecionada em vermelho. Apenas dê um clique. Vá trocando as tintas com as setas ou mudando a graduação diretamente nas palhetas e divirta-se. Depois é só criar as molduras, aplicar o desenho em cima e pronto!
![]() Claro que você pode encrementar com alguns brilhos e transparências. Todos efeitos que o Illustrator nos ajudam a criar ilustrações maravilhosas.
Claro que você pode encrementar com alguns brilhos e transparências. Todos efeitos que o Illustrator nos ajudam a criar ilustrações maravilhosas.
Espero que gostem. Abraço a todos.
LPM/designer

Abaixo tem o desenvolvimento de uma marca com o layout de fachada, que era a primeira necessidade do cliente. Este trabalho foi desenvolvido juntamente com a agência Double One do Sérgio e Ana Carla [+info]. As informações que tinha do cliente não eram muito completas pelo estilo de loja (que geralmente não tem uma personalidade ou diferencial expoente). Era uma nova loja de móveis, mas daí para diferenciar das tantas que existem no mercado e, inclusive, naquela área da Ipiranga, sería uma tarefa e tanto.
Mas com um toque de criatividade, trabalhei em cima do nome fornecido pelo proprietário: James. Coloquei o gimmick sentado em uma confortável poltrona que (provavelmente) tería na loja num jogo de luz e sombra delineando as silhuetas. Tinha tudo bem desenvolvido na cabeça. Então rabisquei umas linhas que podemos ver abaixo:

A partir daí era achar um jogo de fontes para compor a marca (uma trabalhada para o nome e outra bem legível para descrição de seu negócio) – abaixo:

Essas foram algumas diagramações que havia sugerido na época. Todavia o maior desafio viria: desenhar uma fachada. Desculpem-me arquitetos, não é minha área. Criei e foi aprovado.

Aqui temos a comparação de layout que fiz acima e o que foi produzido pelo cliente abaixo.


Hoje na entrada da loja está lá, a poltrona do logo (bem como havia desenhado) na porta. Fiquei sabendo que o proprietário seguidamente senta lá com a bela pose do gimmick James da marca. Quando eu apresentei para o atendimento da Double One, quase surtaram. Eles não entenderam como eu pude desenhar um gimmick que se parece com o proprietário sem nem mesmo conhecê-lo. Diria que foi um sussurro de Divino em minha criatividade.
O site da loja você vitsita aqui [+info]
Claro que ainda estão em fase de acabamento, apesar da loja já estar em funcionamento. Mas espero que agrade a vc tb.
LPM/designer.
Lembrando do tema da Revolução Farroupilha, envolve luta, guerra e uma lembrança histórica. Não necessariamente tenha que ser algo de “orgulho” ou “vitória”, mas algo que fique registrado como acontecimento.
Neste caso é mais fácil pois temos o brasão que contém a bagagem visual de informação que precisamos.
Então temos que colher algumas imagens para montar o material.
1. Fundo

2. Espadas ou facas (de época)

3. Selo Farroupilha

4. Bandeira do Estado
5. Uma chamada ou texto que “amarre” o conteúdo.
6. Coloque tudo num mesmo ambiente (Photoshop), aplique os filtros de luz na madeira, “bevel and emboss” dando entalhe no logo Farroupilha, dê sombras e saliência nos facões, distorça a bandeira e aplique uns brilhos e sombras, coloque o logo do cliente e….este é o resultado:

Aqui mais umas dicas para a criação de um convite de aniversário. Rápido e direto. Simples assim:
1. Escolha um tema, neste caso foi Leão e selva.
2. Escolha as imagens que se enquadrem.
a) Foto do aniversariante (me afilhado). Pedí uma que ele estivesse usando um boné que meu pai (avô dele) chama de “Boné de Legionário”

b) Procurei uma foto com leão que possa encaixar na foto escolhida do afilhado:

c) Lembrei da revista National Geographic, pensei em fazer uma capa. Na internet achei uma para inspirar:

d) Uma textura de madeira, bússola, mapa, papel amassado, manchas de café (dignos de expedicionários em ação):



e) Para as manchas de café baixei a fonte Cafeina Dig em DaFont.com : (+info)
3. Monte tudo numa imagem só para a capa:

4. Monte um ambiente e traga a imagem que criaste da capa e todas as outras. Aplique filtros de luminosidade no Photoshop e crie sombras observando a direção da luz para que os brilhos sigam a mesma inclinação diagonal:

Este foi o resultado final!
Abraço a todos.
LPM/designer
Aqui vão dicas quentes para os designers e para os pretendings….. Neste post vou dar ferramentas poderosas para criação de material gráfico, criação para web ou o que for. Links que vão potencializar suas habilidades.

Todo designer precisa de imagens bacanas, fontes diferentes, desenhos vetoriais ou até sites de inspiração. Relutei muito em colocar no ar esse post, todavia não imagino que o dom que Deus me deu é para me esconder atrás de ferramentas que estão disponíveis para todos. Jack Welch mudou muitos paradigmas parecidos como este na GE, e em sua gestão o valor de mercado da companhia pulou de 14 biljhões para 410 bilhões de dólares. Nem por isso ele ficou quieto. Mesmo aposentado e decidido a não escrever mais sobre o assunto, ele publicou mais 2 livros que foram igualmente um estrondo de vendas.
Portanto percebo que o sucesso está no que temos de melhor, e não nas descobertas que temos fora de nossa essência.
Ok, depois desse blá-blá-blá inevitável, seguem os links:
1. Imagens FREE – sxc.hu :

Esse site foi um dos precursores de banco de imagens gratuitas, imagens baratas ou nem tanto. Basta cadastrar-se e se deliciar com a variedade, qualidade e dinamismo do site. Cresceu tanto que em poucas semanas atrás foi comprado por um grande banco de imagens pagas do ramo. A maior concorrente que não conseguia abafar o crescimento deles: a iStockphoto. ATENÇÃO: sempre cuide com os direitos das fotos. Por estarem disponíveis não significa que estão isentas de direitos autorais. Algumas estão, mas não todas. Pesquise também texturas ou desenhos. Similares: Morguefile, Dreamstime.
2. Fontes Free- tipos de letra gratuitos: Dafont:

Aqui temos o meu preferido. O site é simples, dinâmico. Os grupos de fonte estão divididos por fantasiosas, letras estrangeiras, escritas a mão, techno, básica e dentro de cada um ainda temos subdivisões. Podes procurar por nome de fonte, por ordem alfabética e é muito clara a interface. Em um ou outro clique tens a fonte no teu desktop. Aqui temos diversas fontes inclusive que se aproximam de fontes caras e famosas. Não que seja para substituí-las pelas clássicas compradas, mas pode salvar muito incêndio no caso de precisares de uma letra, uma palavra, que não justifique a compra do alfabeto inteiro ou de uma familia de fonte. Vale muito o clique. Similares: Fontspace, 1001fonts, Fontsquirrel.
3. Descobre fonte – mecanismo e site de compra de fontes ou fontes gratuitas. MyFont:

No MyFonts temos fontes gratuitas, fontes pagas num acervo muito bem selecionado. Mas o passe de mágica está no item “What the font” que descobre que fonte que é através de uma imagem. Se tiveres uma foto de uma palavra qualquer, basta carregar lá, confirmar as letras que o site vai te sugerir e uma lista provável vai aparecer ao lado de sua imagem. É algo mágico. Claro que a imagem deve estar bem definida, mas já me salvou diversas vezes de enrascadas. Hoje parece que sou expert no assunto, sei de todas fontes existentes, hehe. Similares: Nenhum.
4. Logos – Marcas famosas (ou nem tanto). Brands of the World:

Quando precisares de uma marca famosa em vetor, em desenho pra aplicar num material, mas o fornecedor mandou um formato que não abre, ou pra qualquer outro motivo: visite, procure e baixe. Caso queira disponibilizar um logo pra fornecedores hoje ou a qualquer tempo ou lugar: faça o upload de sua marca para o site. Se por ventura tenhas despendido horas desenhando uma marca conhecida e queres contribuir para que outras pessoas tenham acesso a este trabalho: faça o upload. Isso ocorreu com o brasão da bandeira do RS. Eu precisei arrumar (foi uma trabalheira) e depois joguei lá no site. Agora está a disposição. Similares: GMK Free Logos.
5. Gerador de texto genérico. Lipsum:

Quando criamos layouts e peças – sejam gráficas ou na web – invariávelmente necessitamos inserir um texto de marcação. Pra não ficar aquela coisa ridícula de “Nononon nonono” existem sites que fornecem textos em latim. Esses textos modelos são tão velhos quanto nosso País (Brasil). Neste site além de um pouco da história deste texto em latim padrão, ele tem a ferramenta geradora. Logo abaixo do histórico tens um campo numérico (que já vem com o número 5) que deves inserir o número desejado de parágrafos, letras (no caso de uma palavra), bytes ou listas.

Depois basta selecionar, copiar e colar no ser trabalho. Similares: lorem-ipsum, blind text generator.
.
Bem, espero que seja muito proveitoso, no que precisar de dicas, entre em contato.
LPM/designer

Aqui vou mostrar passo a passo como montar um email marketing. Neste caso eu utilizei um arquivo que já havia feito, imagino que isso não vá atrapalhar. Cada movimento é exemplificado com screenshots e highlights nas palhetas e opções de configuração de cada imagem, layer (camada) ou ferramenta.
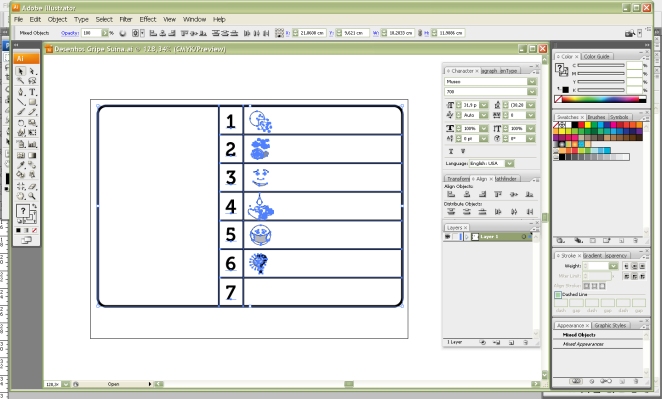
1. Desenhe no Illustrator a parte vetorial, a parte de desenho pois temos maior mobilidade, maior precisão e agilidade para trabalhar com desenhos e ilustrações.

2. Faça os boxes e alinhe tudo.

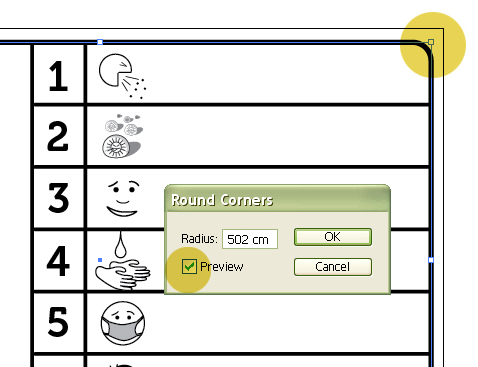
3. No quadro bem de fora, na moldura exterior, selecione e aplique o efeito Effect>Stylise>Round Corners para que fique com os cantos arredondados.

4. Coloque um valor (não esqueça de ligar o Preview) e OK.

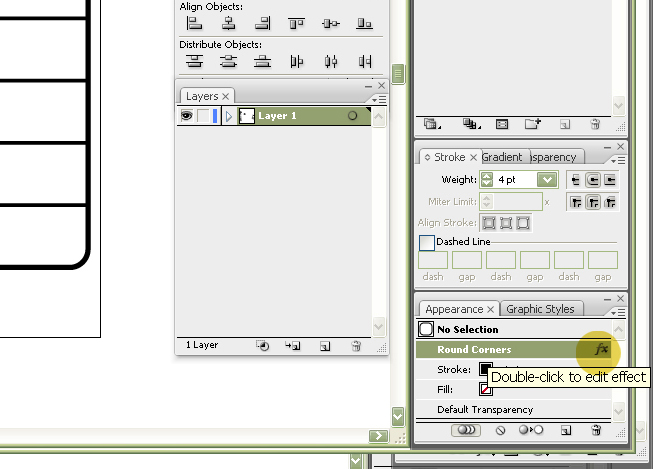
* Para editar o efeito tem que abrir a palheta Appearence e clicar duas vezes no fx (Efect) no canto direito.

5. Agora com tudo pronto selecione tudo e copie (famoso Ctrl+c no PC e Cmd+c no Mac).

6. Abra um arquivo novo no Photoshop. Ele deve vir com as medidas da imagem copiada (na memória do computador) lá do Illustrator. Só verifique as dimensões e a resolução. Lembro que para internet, acima de 80 dpi (DPI=Dots Per Inch – Pontos por Polegada) já é desnecessário. Eu coloco um pouco mais (120 dpi) mas não é preciso mesmo. Quanto maior a imagem, mais pesado vai ficar de construir sua arte. Lembre também das dimensões das diferentes telas de computador. Guie-se sempre pela menor utilizada no mercado.

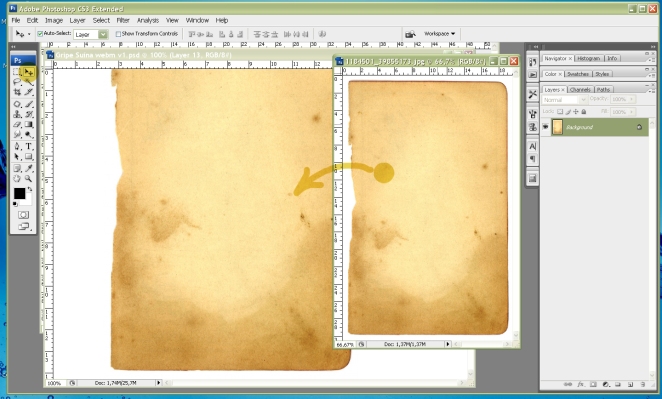
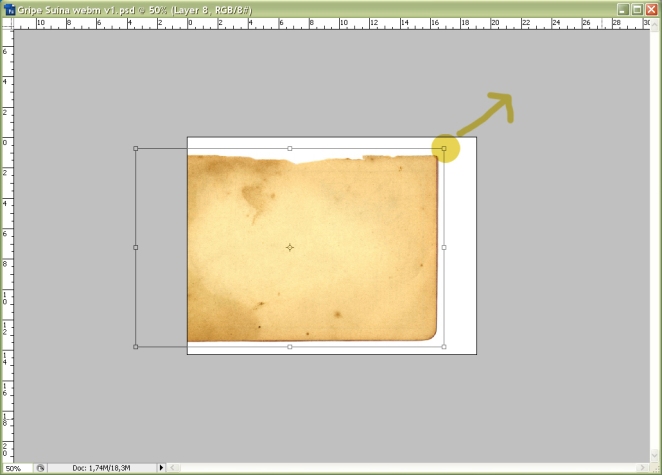
7. Procure uma imagem na internet de papel velho. Abra no Photoshop e com a seta (ponteiro) arraste pra cima de sua arte.

8. Use o Transform (Ctrl+T no PC e Cmd+T no Mac) e sempre apertando a tecla Shift, rotacione, amplie e posicione de modo a preencher a tela.

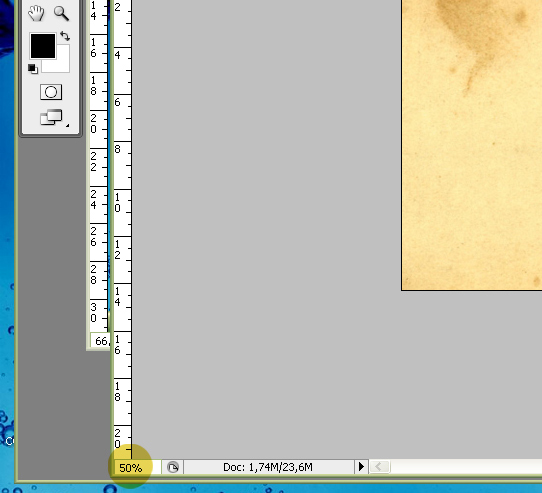
9. Utilize o zoom de 100% para teres uma noção real do que vai ser visto (tamanho de fonte, tamanho dos desenhos e imagens).

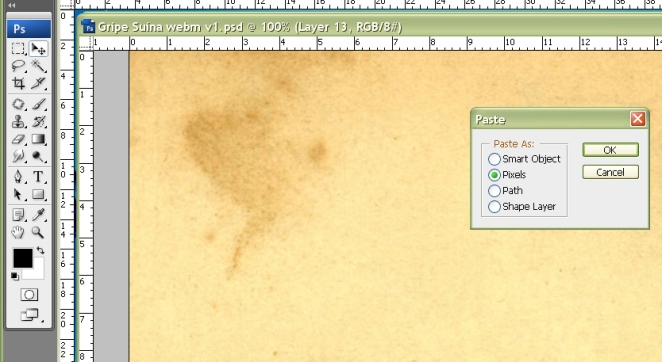
10. Cole (Ctrl+V para PC ou Cmd+V Mac). Escolha a opção Pixels e OK.

11. Posicione a imagem e pressione Enter para colar a imagem.

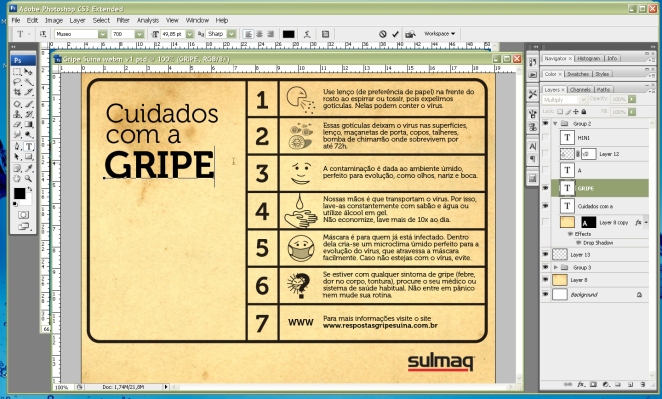
12. Perceba que na direita temos as camadas (chamadas de layers – em inglês). Claro que por se tratar de um arquivo que eu já havia montado, perceberás a existência de outros layers. Desconsidere, observe apenas as ações que estão sendo executadas. Neste caso, troque a visualização deste layer em questão pra Multiply para que as cores se misturem (e o branco desapareça) e dê um ar mais realista, como se estivesse impresso no papel seus desenhos do Illustrator.

13. Insira todo o texto, título e tudo. Nas caixas de texto deixo uma dica: comece sempre pelo texto maior pra que faça um padrão e não precise ficar arrumando tudo. É mais fácil colocar menos texto e sobrar espaço do que ter que ficar diminuindo tudo ao perceber que um deles não entrou no espaço delimitado.

Título…caixas de texto separadas.

Letra “A”

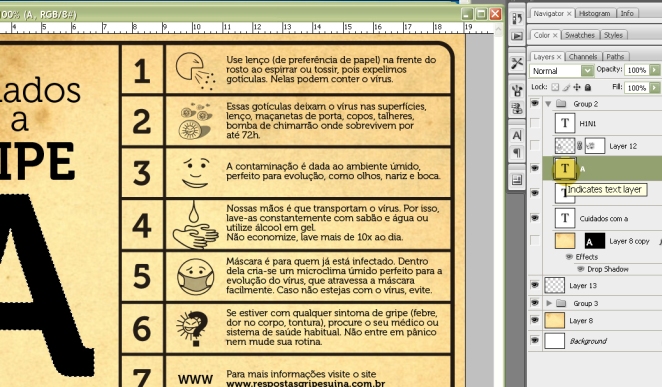
14. Pressionando o Ctrl no PC ou o Cmd no Mac, clique no quadradinho “T” da palheta de layers indicado na direita. Isto vai criar uma área de seleção ao redor do texto, neste caso a letra “A”.

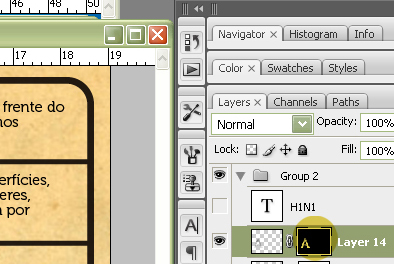
15. Pode desligar a visualização do layer clicando no “olho” como na indicação maior abaixo. Depois crie um layer clicando no ícone da folha virando bem abaixo da palheta de layers.

16. Escolha a ferramenta Pincel (Brush Tool – ou pressione “B” no teclado). Agora vamos selecionar um picel bacana. Clique no topo onde aparece um estilo de pincel e um numero. Vai abrir uma caixa com diversos tipos diferentes e inusitados de pincéis. Depois de escolher o tipo, escolha o tamanho dele (marcado em pixels – px) – dê uma passeada SEM CLICAR por cima da sua arte. Desta forma poderás perceber o tamanho que seu pincel está.

17. Ao lado de suas cores na palheta de ferramentas (esquerda) tem um ícone pequeno que resetará suas cores para preto do Photoshop e branco. Clique e comece a pintar com suaves cliques. Por estar a área selecionada, somente dentro da seleção “A” que aparecerão suas pinceladas.

18. Depois de pintado clique bem abaixo na palheta dos layers na Quick Mask (máscara rápida)

19. Perceba que uma máscara preta vasada aparecerá na lateral direita. Sua seleção vai desaparecer. Neste momento temos um bom truque. Tudo que for pintado de preto vai sumir e o que for pintado de branco vai aparecer. Isto serve para arrumar com o mesmo brush sem deletar nada. Caso algo saia errado, basta arrastar a máscara para o lixo, descartá-la e repetir a operação.


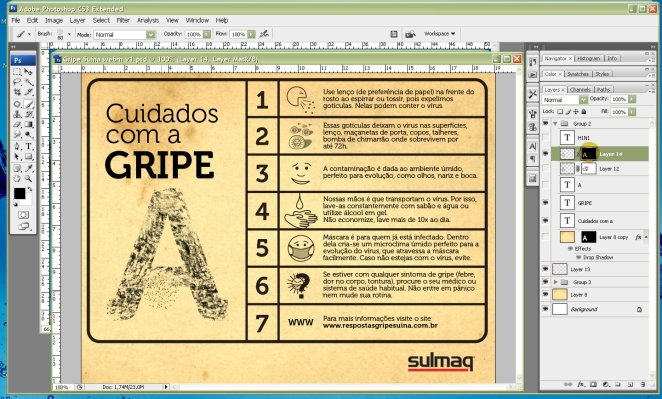
Pronto! é assim que deve aparecer sua arte no final.

LPM/designer
Com o agravo desta situação da Gripe A (H1N1) e mais as entrevistas que o Ministro do Estado e da Saúde José Gomes Temporão deu nos diversos meios de comunicação no dia de hoje (22/07/09) resolvi postar de forma simplificada o que podemos fazer para evitar a gripe e entendê-la melhor. Essa peça é uma iniciativa que tive para propor a um cliente (Sulmaq) como endomarketing.

Esta peça teve uma grande repercursão dentro da agência antes mesmo do envio ao cliente, o que me incentivou a compartilhar com vocês tais informações.

Espero que ajude a esclarecer para que todos tomem consciência e as devidas precauções no sentido de evitar a disseminação do virus, consequentemente o agravamento da situação em nosso país. +info
LPM/designer
Ingredientes:
1 imagem de fundo (caderno)
1 imagem de clips
1 imagem do Google Maps do local
1 foto de comida japonesa
Fonte Tall Paul
Pegue um recipiente (photoshop), coloque a imagem principal:

Adicione a fonte Tall Paul (você encontra no meu site predileto de fontes free: daFont) para um ar de manuscrito (escrito a mão).
Vá também ao Google Maps e procure o endereço do restaurante em questão, copie a tela (Cmd+shift+3 no Mac ou PrintScreen no PC), cole (Cmd+v) no photoshop. Misture bem e use seus dotes culiná…, digo, photoshopísticos (se é que existe esta palavra).
Se tiveres em casa uma foto de comida japonesa, podes colocar uma pitada, para que tenha um leve sabor oriental (que é o tema do restaurante).
Manipule um pouco tudo, aplique filtros de luz, desenhe estrelinhas e riscos a mão, para tornar personalizado e PRONTO!!
Você pode colocar ainda uma imagem de um clips para dar um toque especial. Só cuide para que não ponhas muitos elementos a ponto de tirar a atenção do convite. A pitada certa de tempero é que é o mistério da receita.

Quanta diferença, não??
:::::::::
Esse foi o convite encomendado pela minha irmã, pro aniversário dia 23 de junho no Sashibruri. O site do restaurante você confere AQUI. O resultado foi maravilhoso, todas pessoas comentavam do convite, queriam copiar e tal.
Logo postarei o convite do Rafael, meu afilhado de 2 anos.
Abraços.
LPM/Designer