Aqui vou mostrar passo a passo como montar um email marketing. Neste caso eu utilizei um arquivo que já havia feito, imagino que isso não vá atrapalhar. Cada movimento é exemplificado com screenshots e highlights nas palhetas e opções de configuração de cada imagem, layer (camada) ou ferramenta.
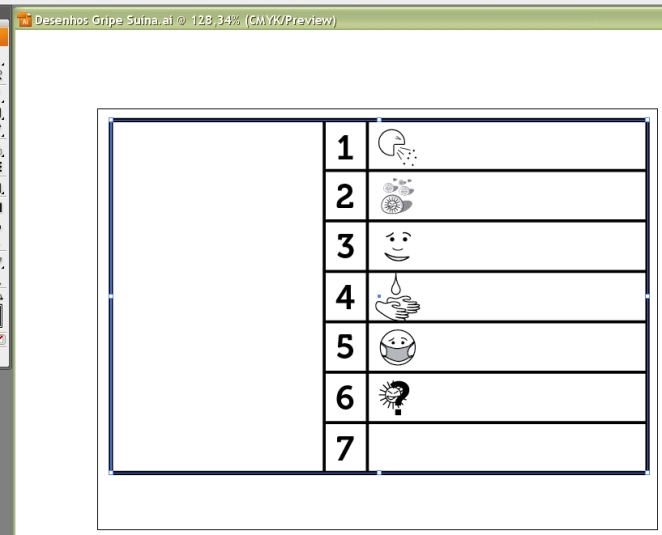
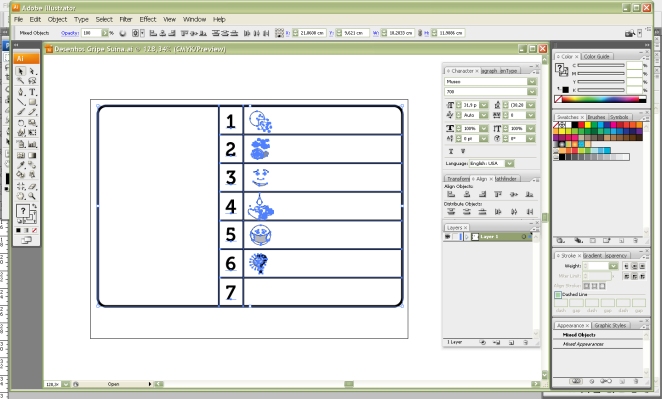
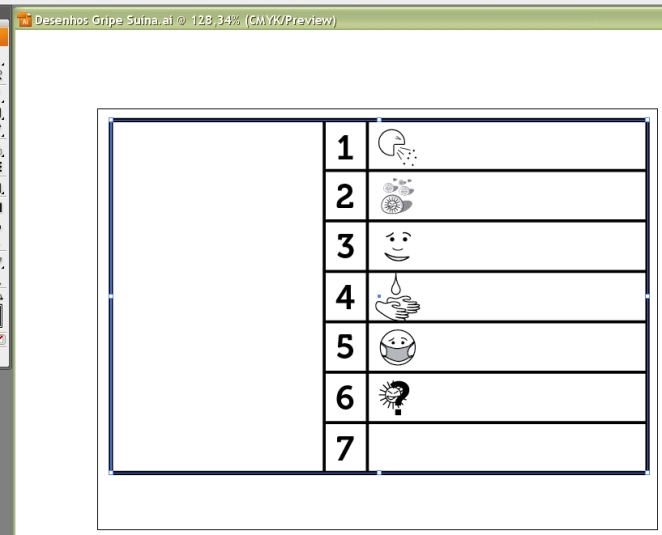
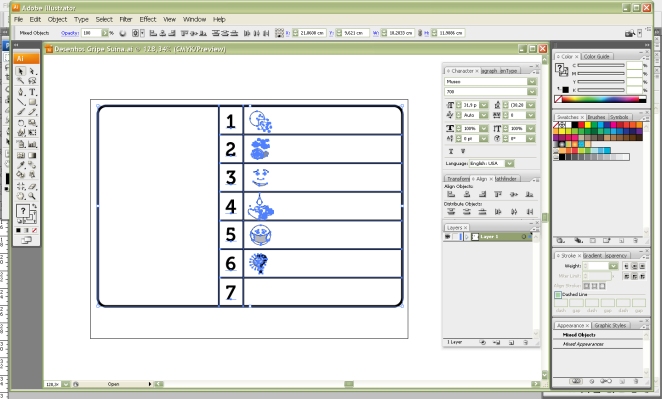
1. Desenhe no Illustrator a parte vetorial, a parte de desenho pois temos maior mobilidade, maior precisão e agilidade para trabalhar com desenhos e ilustrações.

2. Faça os boxes e alinhe tudo.

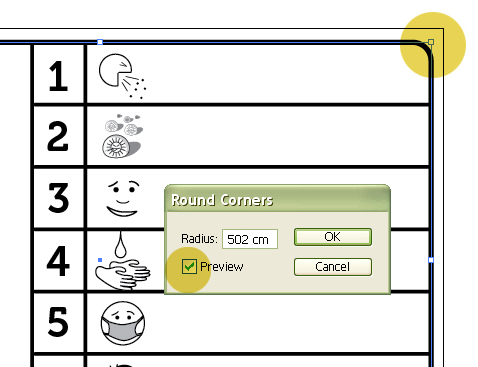
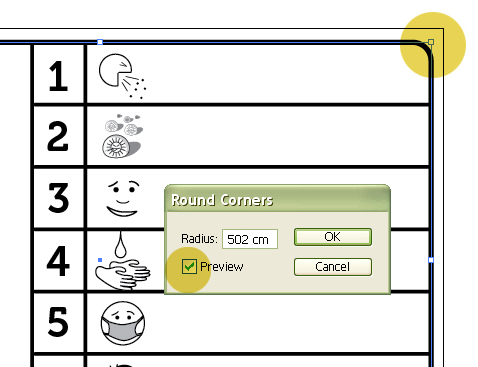
3. No quadro bem de fora, na moldura exterior, selecione e aplique o efeito Effect>Stylise>Round Corners para que fique com os cantos arredondados.

4. Coloque um valor (não esqueça de ligar o Preview) e OK.

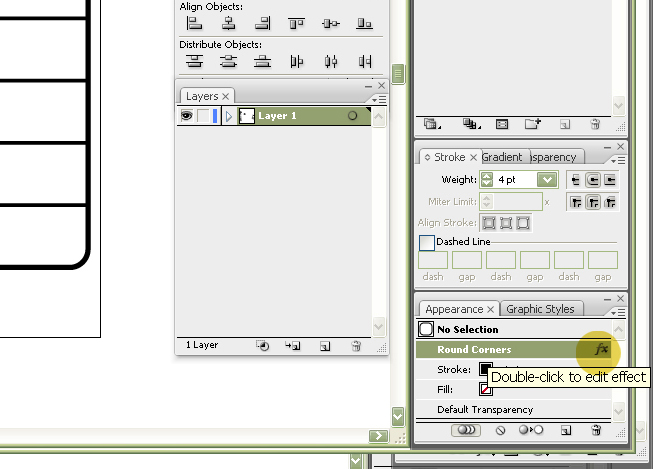
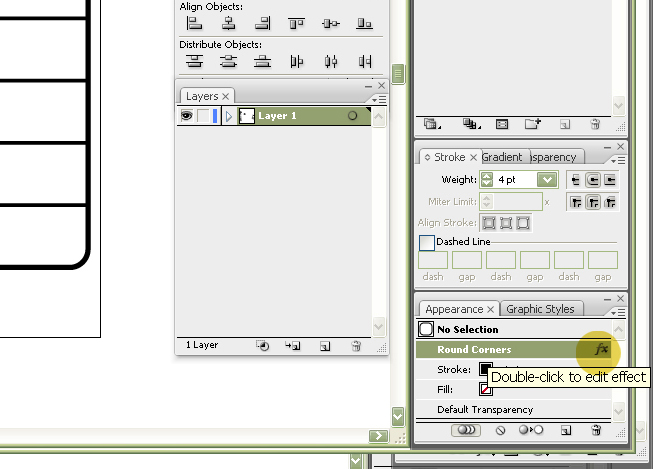
* Para editar o efeito tem que abrir a palheta Appearence e clicar duas vezes no fx (Efect) no canto direito.

5. Agora com tudo pronto selecione tudo e copie (famoso Ctrl+c no PC e Cmd+c no Mac).

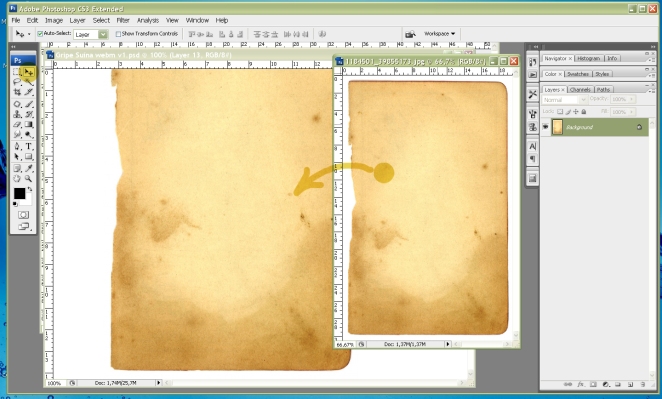
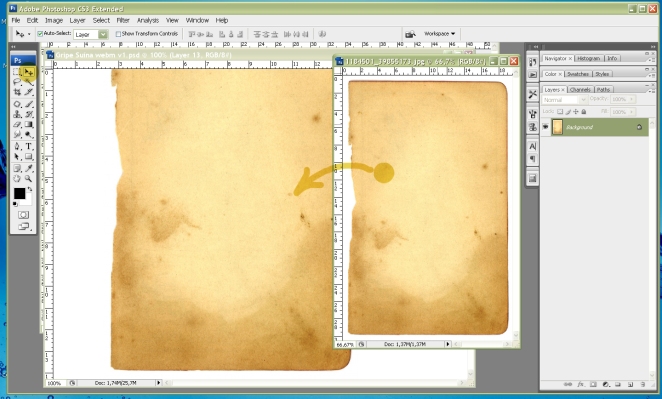
6. Abra um arquivo novo no Photoshop. Ele deve vir com as medidas da imagem copiada (na memória do computador) lá do Illustrator. Só verifique as dimensões e a resolução. Lembro que para internet, acima de 80 dpi (DPI=Dots Per Inch – Pontos por Polegada) já é desnecessário. Eu coloco um pouco mais (120 dpi) mas não é preciso mesmo. Quanto maior a imagem, mais pesado vai ficar de construir sua arte. Lembre também das dimensões das diferentes telas de computador. Guie-se sempre pela menor utilizada no mercado.

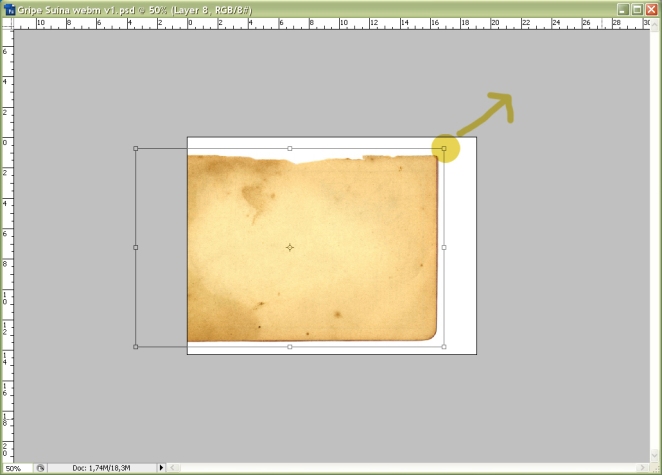
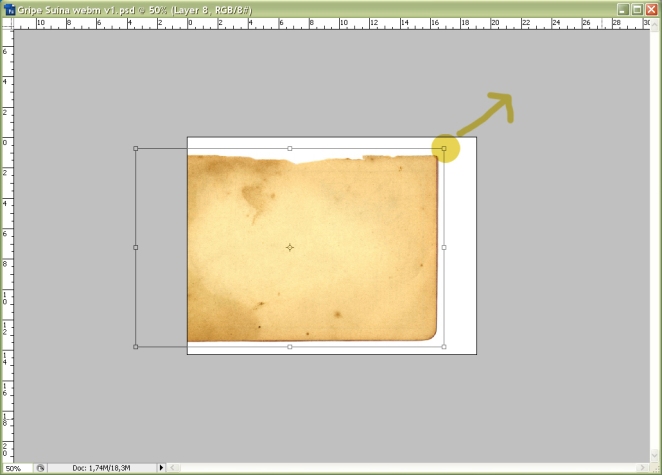
7. Procure uma imagem na internet de papel velho. Abra no Photoshop e com a seta (ponteiro) arraste pra cima de sua arte.

8. Use o Transform (Ctrl+T no PC e Cmd+T no Mac) e sempre apertando a tecla Shift, rotacione, amplie e posicione de modo a preencher a tela.

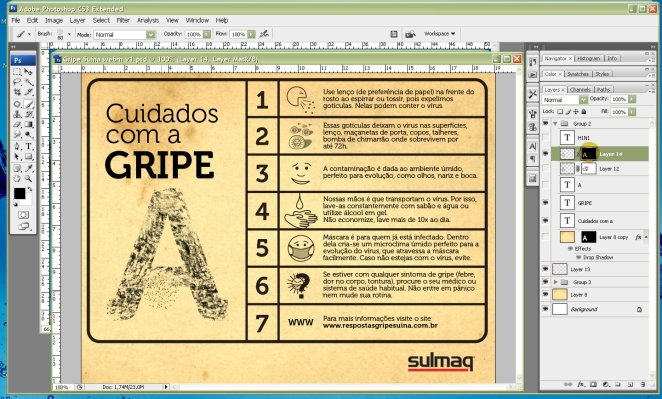
9. Utilize o zoom de 100% para teres uma noção real do que vai ser visto (tamanho de fonte, tamanho dos desenhos e imagens).

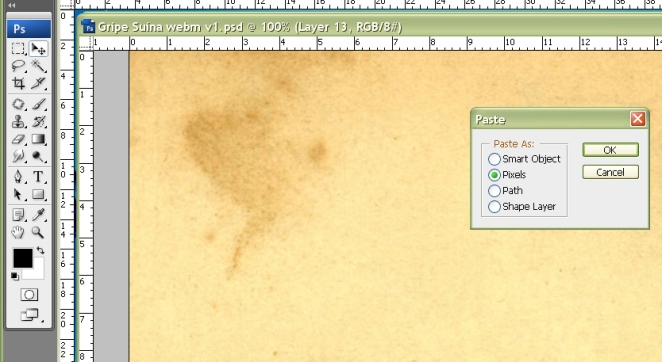
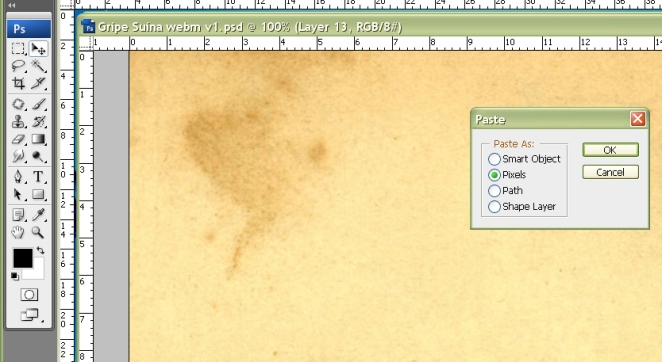
10. Cole (Ctrl+V para PC ou Cmd+V Mac). Escolha a opção Pixels e OK.

11. Posicione a imagem e pressione Enter para colar a imagem.

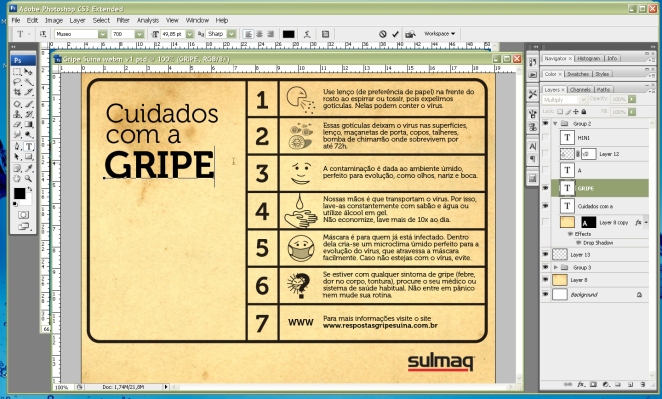
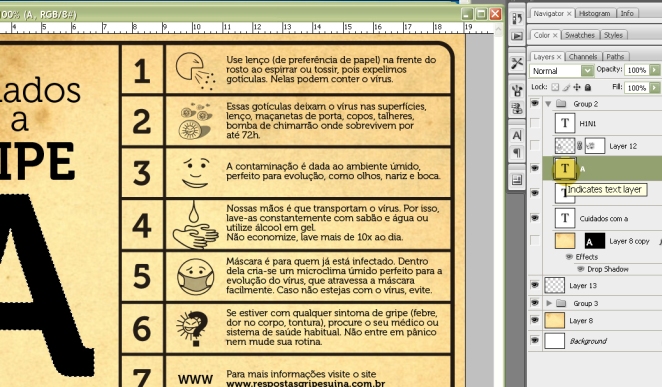
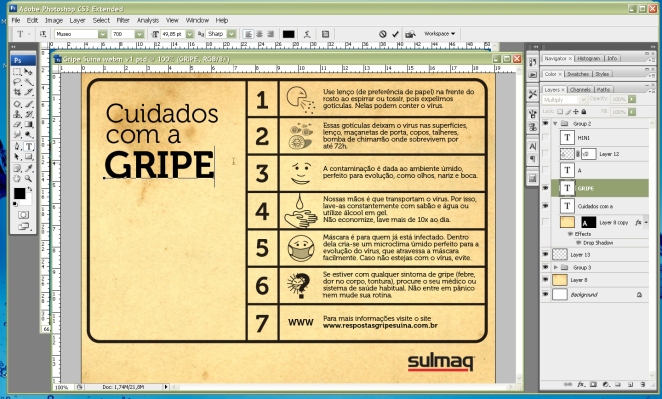
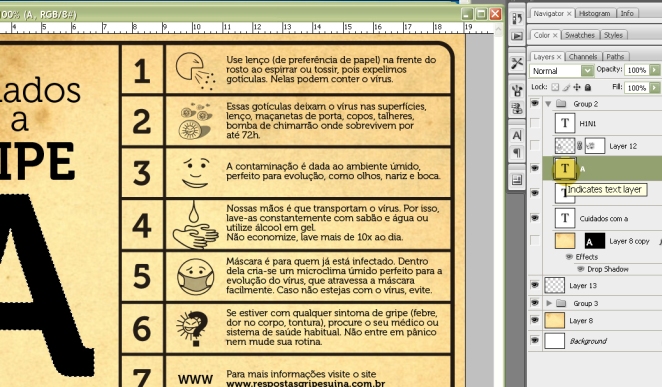
12. Perceba que na direita temos as camadas (chamadas de layers – em inglês). Claro que por se tratar de um arquivo que eu já havia montado, perceberás a existência de outros layers. Desconsidere, observe apenas as ações que estão sendo executadas. Neste caso, troque a visualização deste layer em questão pra Multiply para que as cores se misturem (e o branco desapareça) e dê um ar mais realista, como se estivesse impresso no papel seus desenhos do Illustrator.

13. Insira todo o texto, título e tudo. Nas caixas de texto deixo uma dica: comece sempre pelo texto maior pra que faça um padrão e não precise ficar arrumando tudo. É mais fácil colocar menos texto e sobrar espaço do que ter que ficar diminuindo tudo ao perceber que um deles não entrou no espaço delimitado.

Título…caixas de texto separadas.

Letra “A”

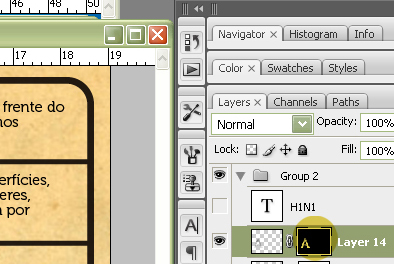
14. Pressionando o Ctrl no PC ou o Cmd no Mac, clique no quadradinho “T” da palheta de layers indicado na direita. Isto vai criar uma área de seleção ao redor do texto, neste caso a letra “A”.

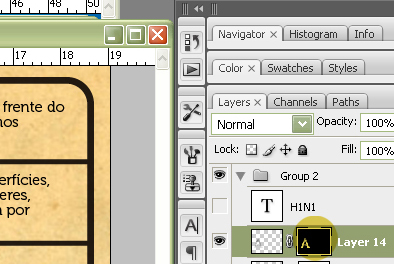
15. Pode desligar a visualização do layer clicando no “olho” como na indicação maior abaixo. Depois crie um layer clicando no ícone da folha virando bem abaixo da palheta de layers.

16. Escolha a ferramenta Pincel (Brush Tool – ou pressione “B” no teclado). Agora vamos selecionar um picel bacana. Clique no topo onde aparece um estilo de pincel e um numero. Vai abrir uma caixa com diversos tipos diferentes e inusitados de pincéis. Depois de escolher o tipo, escolha o tamanho dele (marcado em pixels – px) – dê uma passeada SEM CLICAR por cima da sua arte. Desta forma poderás perceber o tamanho que seu pincel está.

17. Ao lado de suas cores na palheta de ferramentas (esquerda) tem um ícone pequeno que resetará suas cores para preto do Photoshop e branco. Clique e comece a pintar com suaves cliques. Por estar a área selecionada, somente dentro da seleção “A” que aparecerão suas pinceladas.

18. Depois de pintado clique bem abaixo na palheta dos layers na Quick Mask (máscara rápida)

19. Perceba que uma máscara preta vasada aparecerá na lateral direita. Sua seleção vai desaparecer. Neste momento temos um bom truque. Tudo que for pintado de preto vai sumir e o que for pintado de branco vai aparecer. Isto serve para arrumar com o mesmo brush sem deletar nada. Caso algo saia errado, basta arrastar a máscara para o lixo, descartá-la e repetir a operação.


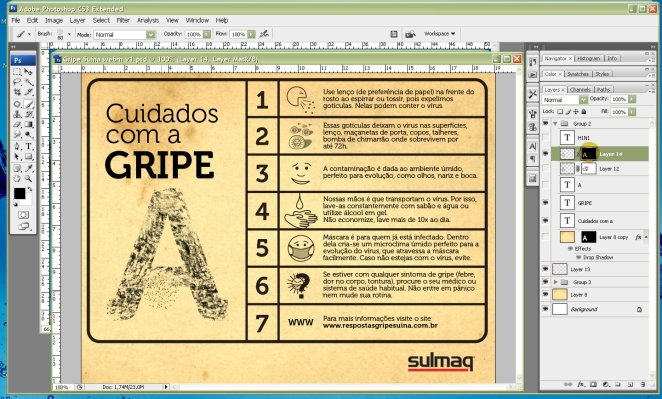
Pronto! é assim que deve aparecer sua arte no final.

LPM/designer